Blog

Codificación de apps React más rápida: Cómo migrar de Emotion CSS-in-JS a Stylify Utility-First CSS
¿Quieres dar estilo a tu aplicación React más rápido? Aprende cómo migrar fácilmente de Emotion CSS-in-JS a Stylify utility-first CSS para un mejor desarrollo de React.

Cómo migrar sin esfuerzo de Styled Components CSS-in-JS a Stylify Utility-First CSS para un mejor desarrollo en React.
Aprende a migrar fácilmente a Stylify CSS para un mejor desarrollo de React

Prácticas recomendadas para Utility-First CSS de utilidad primero
Aprenda a usar Utility-First CSS de manera efectiva para diseñar su sitio web y evitar las plantillas infladas y las dificultades de mantenimiento.

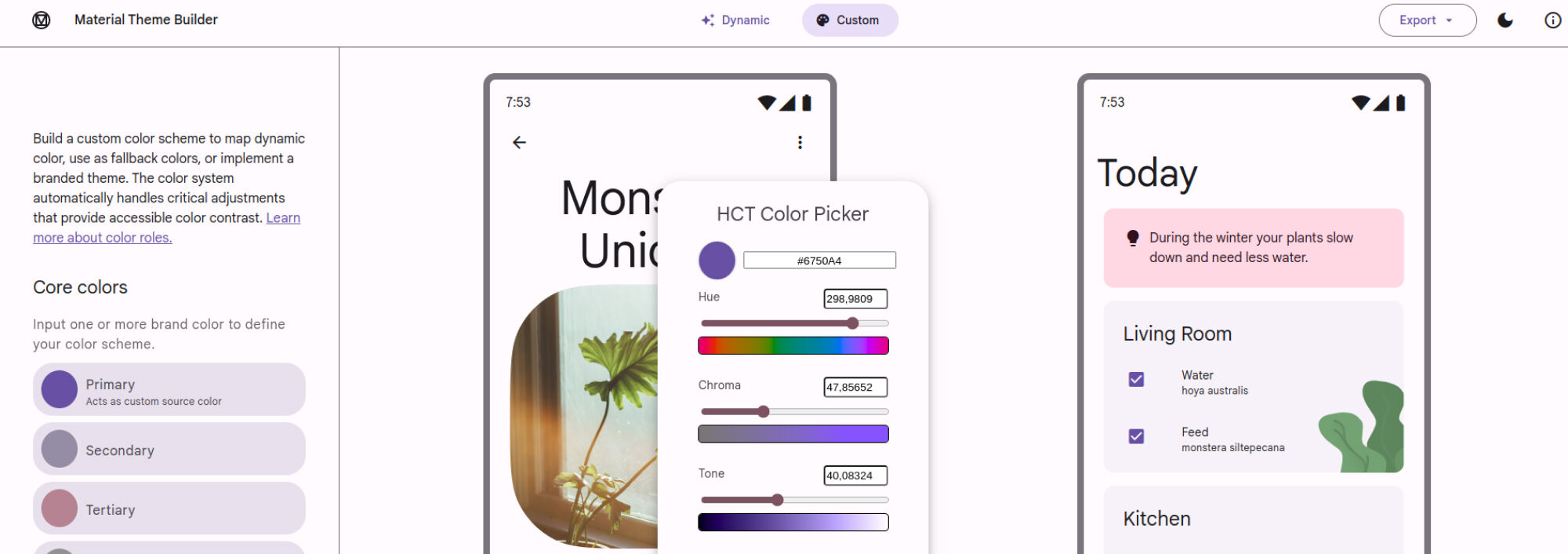
Usando Material Theme desde Material Theme Builder en Stylify CSS
Aprende a usar Material Theme generado desde Material Theme Builder en Stylify CSS y aumenta tu productividad en un minuto.

🚀 Codifica tu web SvelteKit más rápido con Stylify CSS
Dale estilo a tu web SvelteKit de forma más rápida e intuitiva con Stylify. Aprende a definir componentes, variables y consigue un CSS extremadamente optimizado.

Codifica tu web Remix más rápido con Stylify CSS
Dale estilo a tu aplicación Remix de forma rápida y sencilla con Stylify CSS. Divide CSS para páginas grandes, define Componentes CSS y Variables y obtén CSS extremadamente pequeño.

Stylify CSS: primeros paquetes CSS de utilidades automatizados que se dividen en capas CSS en Astro.build
Stylify CSS: primeros paquetes CSS de utilidad automatizados que se dividen en capas CSS en Astro.build

Codifica tu web Laravel más rápido con Stylify CSS
Codifica tu web Laravel más rápido con las utilidades tipo CSS de Stylify. No estudies el framework CSS. Céntrate en codificar

Codifica tu web Astro.build más rápido con Stylify CSS
Codifica tu sitio web Astro.build más rápido con Stylify CSS. Utiliza utilidades similares a CSS. No estudies CSS framework

Codifica tu web Angular más rápido con Stylify CSS
Codifica tu web Angular más rápido con Stylify CSS

Codifica tu web SolidJS más rápido con Stylify CSS
Codifica tu web SolidJS más rápido con Stylify CSS

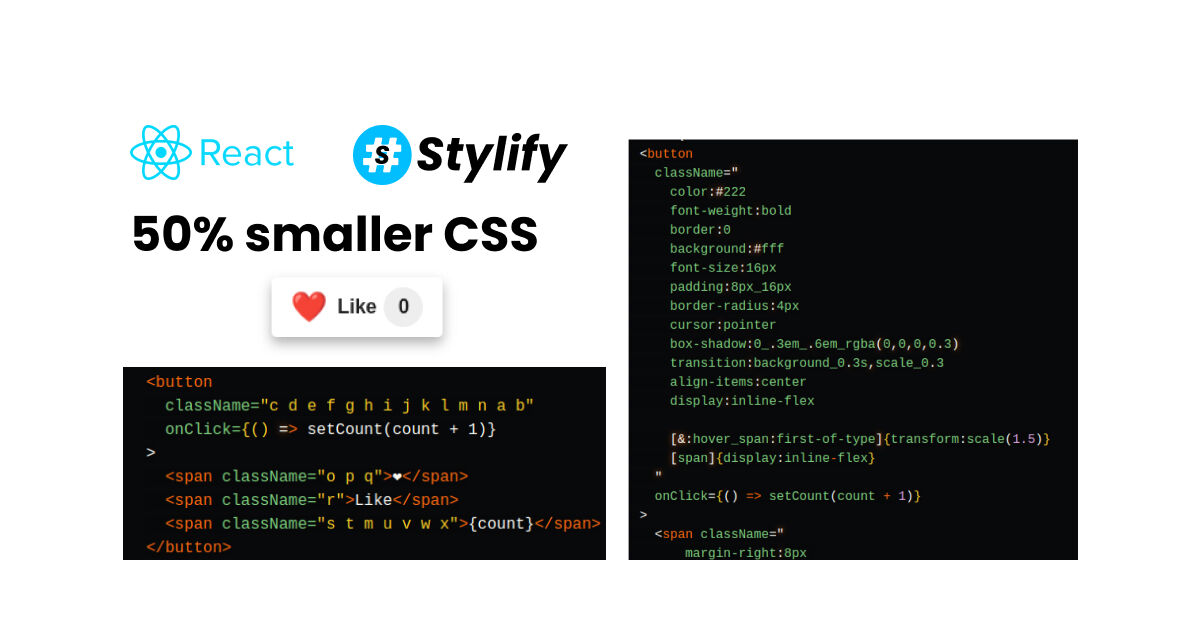
Simple React como botón con Stylify CSS. De Utilidades, a Componentes, selectores mangled y 50% más pequeño build de producción.
Estiliza botones en React rápidamente con Stylify CSS. Es como escribir CSS directamente en la plantilla.

Estilización de aplicaciones React: Stylify CSS vs Styled Components
Estilización de aplicaciones React: Stylify CSS vs Styled Components

🚀 Dale estilo a tu web Vue más rápido con Stylify CSS
Dale estilo a tu web Vue de forma más rápida e intuitiva con Stylify

🚀 Dale estilo a tu web Svelte más rápido con Stylify CSS
Dale estilo a tu web Svelte de forma más rápida e intuitiva con Stylify

🚀 Dale estilo a tu web Nette Framework más rápido con Stylify CSS
Dale estilo a tu web Nette Framework de forma más rápida e intuitiva con Stylify

🚀 Dale estilo a tu web React.js más rápido con Stylify CSS
Dale estilo a tu web React.js de forma más rápida e intuitiva con Stylify

🚀 Dale estilo a tu web Next.js más rápido con Stylify CSS
Codifica tu web Next.js más rápido con las utilidades tipo CSS de Stylify. No estudies CSS-in-JS o CSS framework. Céntrate en codificar. Deja que Stylify CSS haga el resto

Escribir CSS optimizado en Symfony con Stylify
Permanecer en archivos Twig y PHP, utilizar utilidades similares a CSS para obtener CSS optimizado. Aprende a escribir CSS optimizado en una aplicación web Symfony con Stylify CSS.

Hojas de estilo acumulativas
Aprende a escribir CSS de forma optimizada y aléjate de las costosas refactorizaciones

Estiliza tu Nuxt.js más rápido con Stylify CSS
Estiliza tu sitio web Nuxt.js más rápido, con utilidades tipo CSS de Stylify.

Escribir CSS atómica como Facebook con Stylify
¿Diseño web pixel perfect, CSS atómico, selectores manidos y salida minimalista? Sí 🤩!

Stylify CSS - Generador dinámico de CSS basado en utilidades
Stylify genera CSS optimizado basado en lo que escribes. Escribe HTML. Obtén CSS. 🚀