Blog

更快的React应用编码: 如何从Emotion CSS-in-JS迁移到Stylify Utility-First CSS。
想更快地设计你的React应用程序吗?了解如何轻松地从Emotion CSS-in-JS迁移到Stylify utility-first CSS,以便更好地开发React。

如何毫不费力地从Styled Components CSS-in-JS迁移到Stylify Utility-First CSS以获得更好的React开发。
了解如何轻松迁移到Stylify CSS,以便更好地开发React。

实用优先的CSS的最佳实践
了解如何有效地使用效用优先的CSS来为你的网站设计风格,同时避免臃肿的模板和维护困难。

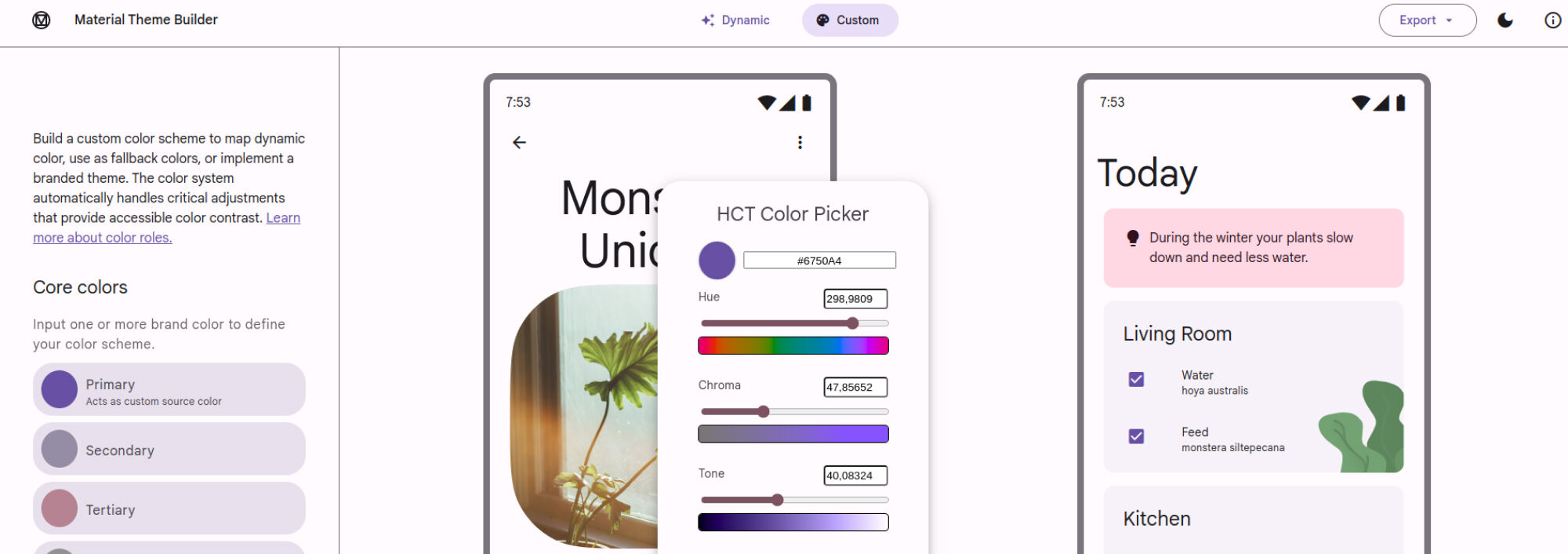
在Stylify CSS中使用来自Material Theme Builder的Material Theme
了解如何在Stylify CSS中使用从Material Theme Builder生成的Material Theme,并在一分钟内提高你的工作效率。

🚀 使用Stylify CSS更快地编码你的SvelteKit网站
用Stylify更快、更直观地给你的SvelteKit网站设计风格。了解如何定义组件、变量并获得极其优化的CSS。

用Stylify CSS更快地编码你的Remix网站
使用Stylify CSS快速、轻松地为您的Remix应用设计风格。为大型页面拆分CSS,定义CSS组件和变量,获得极小的CSS。

Stylify CSS: 在Astro.build中自动将实用优先的CSS捆绑分割成CSS层
Stylify CSS: 在Astro.build中,自动将实用性第一的CSS捆绑物分割成CSS层

用Stylify CSS更快编写你的Laravel网站代码
用Stylify的类似于CSS的工具更快地编写你的Laravel网站。不要研究CSS框架。专注于编码。

用Stylify CSS更快编写你的Astro.build网站代码
用Stylify CSS更快地编码你的Astro.build网站。使用类似CSS的实用工具。不要研究CSS框架。

用Stylify CSS更快编写Angular网站代码
用Stylify CSS更快编写Angular网站代码

用Stylify CSS更快地编码您的SolidJS网站
用Stylify CSS更快地编写您的SolidJS网站代码

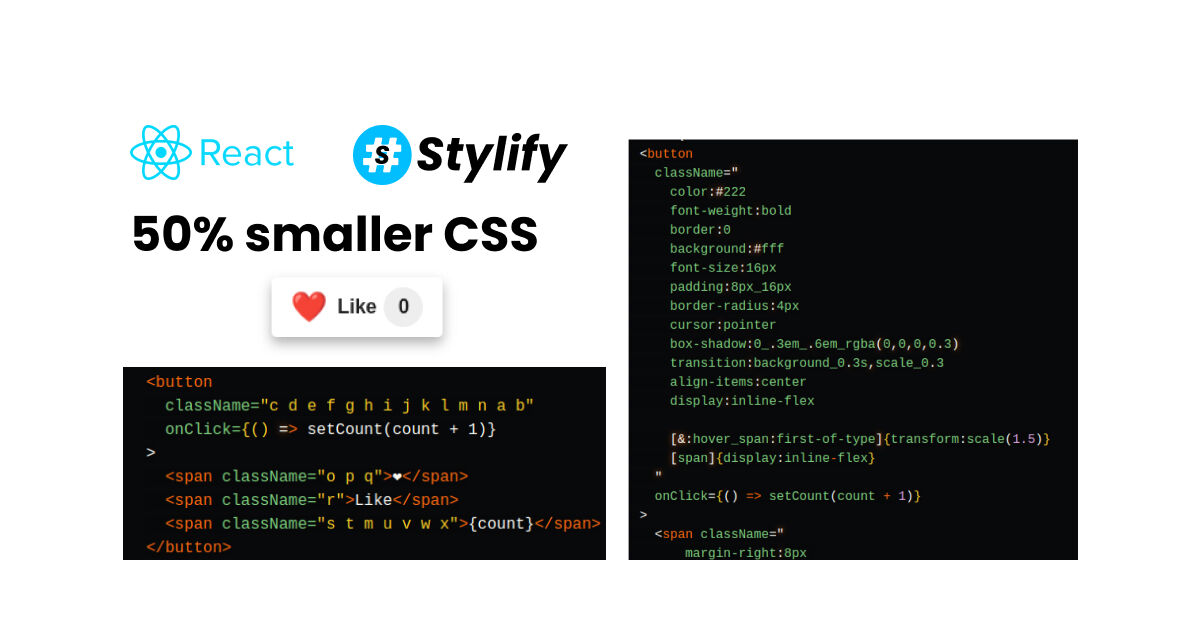
使用Stylify CSS的简单React like按钮。从实用工具,到组件,混杂的选择器和50%小的生产构建。
用Stylify CSS快速为React中的按钮样式。它就像直接在模板中写CSS一样。

React应用程序的风格化: Stylify CSS vs Styled Components
为React应用程序造型: Stylify CSS vs Styled Components

🚀 使用Stylify CSS更快地为你的Vue网站设计风格
用Stylify更快、更直观地设计你的Vue网站。

🚀 使用Stylify CSS更快地为您的Svelte网站设计风格
用Stylify更快、更直观地设计你的Svelte网站。

🚀 使用Stylify CSS为您的Nette Framework网站更快速地设计风格
用Stylify更快、更直观地给你的Nette框架网站设计风格。

🚀 使用Stylify CSS更快地为React.js网站设计样式
用Stylify更快、更直观地设计你的React.js网站风格。

🚀 使用Stylify CSS更快地为Next.js网站设计样式
使用类似于Stylify的CSS工具,可以更快地编码你的Next.js网站。不要研究CSS-in-JS或CSS框架。专注于编码。让Stylify CSS来完成剩下的工作。

用Stylify在Symfony中编写优化的CSS
停留在Twig和PHP文件中,使用类似CSS的工具来获得优化的CSS。了解如何用Stylify CSS在Symfony网络应用中编写优化的CSS。

累积样式表
学习如何以优化的方式编写CSS,远离昂贵的重构。

用Stylify CSS为你的Nuxt.js更快速地设计风格
使用类似于Stylify CSS的工具,可以更快地为你的Nuxt.js网站设计风格。

用Stylify编写像Facebook一样的原子CSS
像素完美的网页设计,原子级的CSS,纠结的选择器和极简的输出?是的🤩!

Stylify CSS - 动态实用优先的CSS生成器
Stylify会根据你所写的内容动态生成优化的实用优先的CSS。写HTML。获取CSS。🚀