Blog

Faster React apps coding: How to migrate from Emotion CSS-in-JS to Stylify Utility-First CSS.
Want to style your React Application faster? Learn how to easily migrate from Emotion CSS-in-JS to Stylify utility-first CSS for better React development.

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development.
Learn how to easily migrate to Stylify CSS for better React development.

Best practices for utility-first CSS
Learn how to use Utility-First CSS effectively to style your website while avoiding bloated templates and maintenance difficulties.

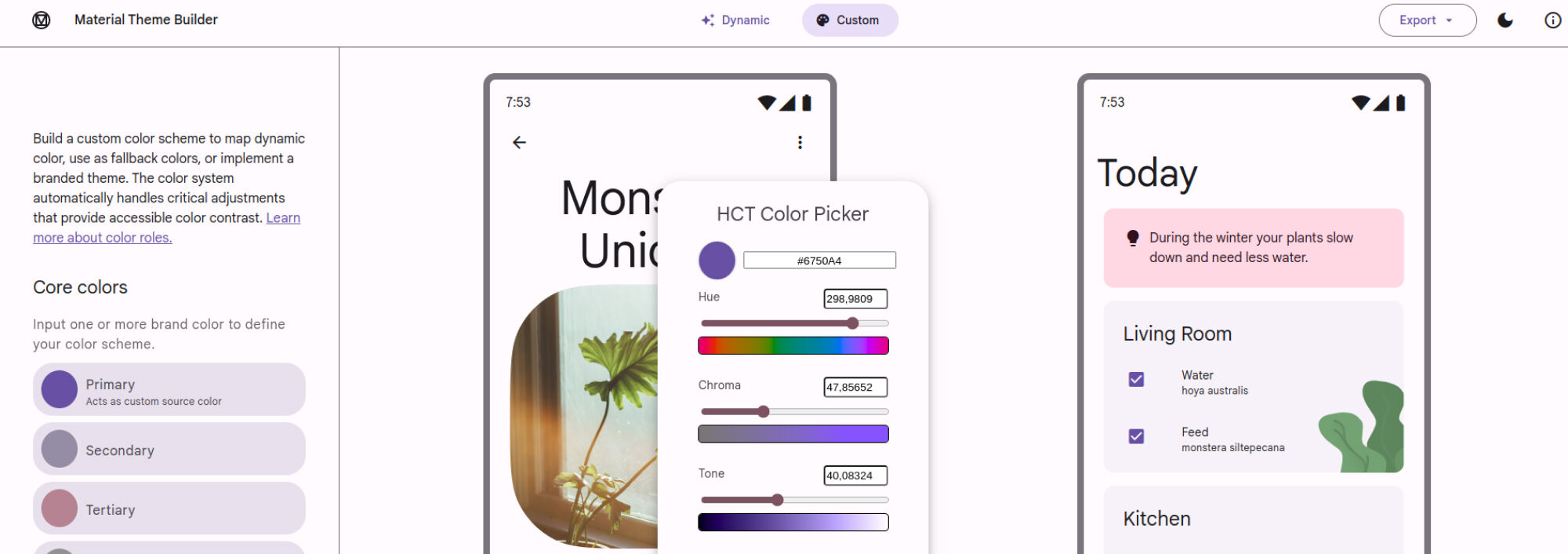
Using Material Theme from Material Theme Builder in Stylify CSS
Learn how to use generated Material Theme from Material Theme Builder in Stylify CSS and increase your productivity in a minute.

🚀 Code your SvelteKit website faster with Stylify CSS
Style your SvelteKit website faster and intuitively with Stylify. Learn how to define components, variables and get extremely optimized CSS.

Code your Remix website faster with Stylify CSS
Style your Remix app quickly and easily with Stylify CSS. Split CSS for large pages, define CSS Components and Variables and get extremely small CSS.

Stylify CSS: Automated utility-first CSS bundles splitting into CSS layers in Astro.build
Stylify CSS: Automated utility-first CSS bundles splitting into CSS layers in Astro.build

Code your Laravel website faster with Stylify CSS
Code your Laravel website faster with Stylify CSS-like utilities. Don't study CSS framework. Focus on coding.

Code your Astro.build website faster with Stylify CSS
Code your Astro.build website faster with Stylify CSS. Use CSS-like utilities. Don't study CSS framework.

Code your Angular website faster with Stylify CSS
Code your Angular website faster with Stylify CSS

Code your SolidJS website faster with Stylify CSS
Code your SolidJS website faster with Stylify CSS

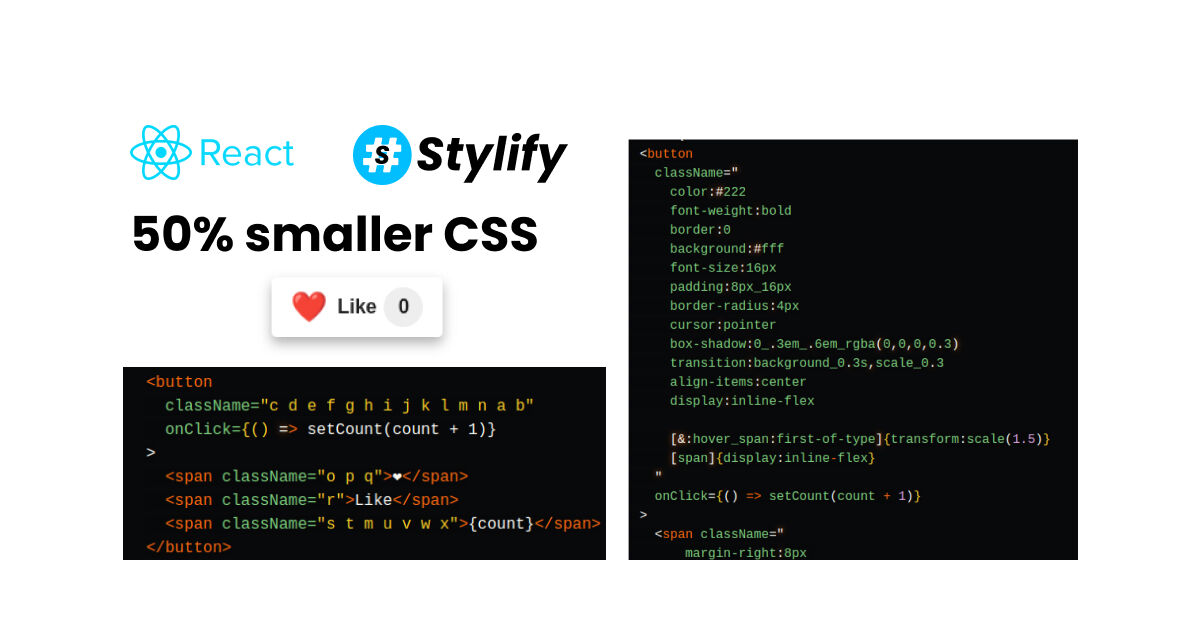
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build.
Style buttons in React quickly with Stylify CSS. Its like writing CSS directly into the template.

Styling React App: Stylify CSS vs Styled Components
Styling React App: Stylify CSS vs Styled Components

🚀 Style your Vue website faster with Stylify CSS
Style your Vue website faster and intuitively with Stylify.

🚀 Style your Svelte website faster with Stylify CSS
Style your Svelte website faster and intuitively with Stylify.

🚀 Style your Nette Framework website faster with Stylify CSS
Style your Nette Framework website faster and intuitively with Stylify.

🚀 Style your React.js website faster with Stylify CSS
Style your React.js website faster and intuitively with Stylify.

🚀 Style your Next.js website faster with Stylify CSS
Code your Next.js website faster with Stylify CSS-like utilities. Don't study CSS-in-JS or CSS framework. Focus on coding. Let Stylify CSS do the rest.

Write optimized CSS in Symfony with Stylify
Stay in Twig and PHP files, use CSS-like utilities to get optimized CSS. Learn how to write optimized CSS in a Symfony web app with Stylify CSS.

Cumulative Style Sheets
Learn how to write CSS the optimized way and stay away from expensive refactoring.

Style your Nuxt.js faster with Stylify CSS
Style your Nuxt.js website faster, with Stylify CSS-like utilities.

Write Atomic CSS like Facebook with Stylify
Pixel perfect webdesign, atomic CSS, mangled selectors and minimalistic output? Yes 🤩!

Stylify CSS - Dynamic utility-first CSS generator
Stylify generates optimized utility-first CSS dynamically based on what you write. Write HTML. Get CSS. 🚀